최근 티스토리 반응형 2단 뉴스페이퍼A 스킨으로 교체한 후, 다시 기존의 스퀘어(Square) 스킨으로 돌아왔습니다. 같은 계정의 다른 블로그에서 이미 사용하던 스킨을 커스터마이징을 거듭거듭하여 이 블로그에 새롭게 입혔습니다.
스킨 변경 후 열흘 넘게 지켜본 결과 해결할 수 없는 부분이 있어서 결국 제자리로 돌아왔습니다. 이번 시간에는 이처럼 티스토리 스킨 변경 후 겪을 수 있는 문제점에 대해서 알아보겠습니다.
해결책을 제시하는 글은 아닙니다. 저도 해결하지 못해서 기존 스킨으로 돌아온 것이니까요 ^^;; 다만, 스킨 교체 후 이런 부분도 잘 체크해 보시면 좋다는 것을 알려드리는 글입니다.

제목처럼 스킨 변경 후 이탈률 급증, 세션당 페이지수 감소 현상이 보였습니다. 반응형 2단 뉴스페이퍼A 스킨은 현재 다른 블로그에서는 계속 잘 사용하고 있고, 스킨의 문제점을 말하는 것은 아닙니다. 다른 어떤 스킨으로 변경했어도 같은 현상이 발생할 수 있었으리라 생각해요.
이탈은 사이트에서 발생한 단일 페이지 세션을 말합니다. 사용자가 하나의 글만 보고 나가는 경우가 많다면 이탈률은 높아지고, 연관 글을 많이 보는 사용자가 많다면 수치는 낮아집니다. 그렇다고 해서 이탈률이 높은 게 무조건 나쁜 것은 아닙니다. 이 부분은 뒤에서 다시 살펴볼게요~

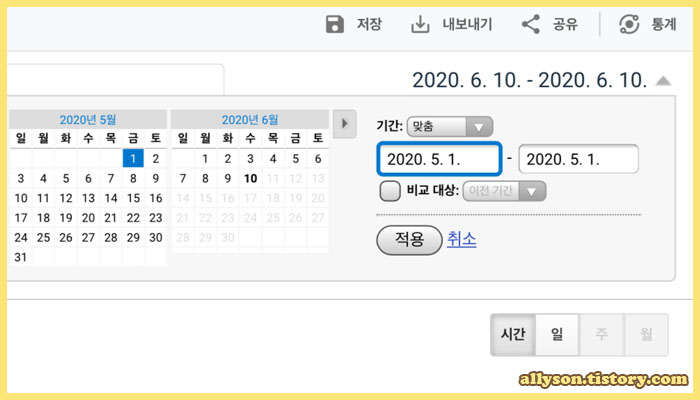
구글 애널리틱스 홈에서 사용자, 세션수 이탈률, 세션 시간을 바로 확인할 수 있습니다. 또한 잠재고객 > 개요에서 세부사항을 체크할 수 있어요. 우선 지난 5월의 상황을 체크하기 위해 날짜를 2020년 05월 01일로 설정해 줍니다.

이탈률이 1.84%가 나왔는데, 제 블로그는 수치가 꽤 낮은 편입니다. 방문자수, 페이지뷰, 수익률이 훨씬 높은 블로그에서도 이탈률이 높게 나오는 경우는 많습니다. 주로 다루는 콘텐츠에 따라서 당연히 차이가 있을 수밖에 없겠죠.

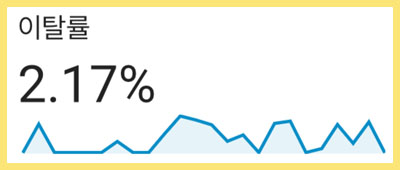
05월 12일에는 2.17%입니다.

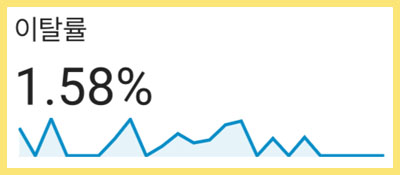
05월 24일에는 1.58%입니다.

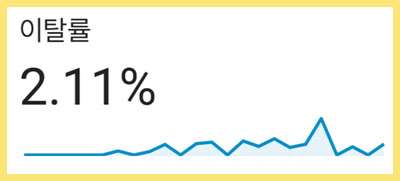
05월 26일에는 2.11%입니다. 기존의 수치는 거의 1~2%대를 유지하고 있었습니다. 5월 이전의 날짜로 확인해본 결과 역시 마찬가지였어요. 꽤 낮은 수치를 항상 유지해온 것이죠. 처음부터 자신의 콘텐츠가 실시간 검색어처럼 인기 있는 주제라면 많은 방문자와 함께 이탈률도 높은 상태로 유지되었을 수 있습니다.
또는 꼭 인기 주제는 아니더라도 연관된 주제의 글이 적거나 하나의 글만으로 충분히 정보를 제공하는 경우가 있을 것입니다. 그러니 이 수치가 꼭 좋다, 나쁘다를 의미하는 것은 아닙니다.
하지만 제 블로그는 그런 부분에선 별로 해당사항이 없었어요. 계속 낮게 유지되던 수치가 콘텐츠는 다 그대로인데 스킨 변경으로 인해 급증한다면 문제가 있다고 봐야겠죠.

2020년 05월 27일 자를 확인해 봅니다. 이날 블로그 스킨을 교체했거든요.

05월 27일에는 88.78%입니다. 1~2%의 낮은 이탈률이 엄청나게 증가했습니다. 동시에 세션당 페이지수(평균적으로 한번 방문 당 페이지가 조회된 횟수)는 감소했고요. 이게 수익의 증가율이었다면 여유롭게 웃을 수 있었을 텐데 말이죠. ㅎㅎ

05월 28일에는 90.64%입니다.

05월 29일에는 91.73%입니다.

05월 30일에는 92.34%입니다. 스킨 변경 후 매일 조금씩 수치가 증가하고 있었어요.

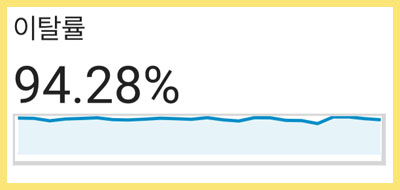
06월 06일 현충일에는 94.28%까지 증가합니다. 대체 어디까지 올라갈 거야? 스킨을 바꾸면 며칠 사이에는 이런 변화가 생길 수도 있기 때문에, 그냥 수치가 안정화되리라 믿고 기다렸거든요. 근데 수치가 떨어지긴커녕 나날이 올라가니 뭔가 잘못됐다는 생각이 들었어요.
교체한 스킨은 같은 계정 다른 블로그에서 이미 사용하고 있던 것이라, 같은 애드센스 코드를 사용하고 있어요. 스킨에 필요한 코드는 이미 다 삽입되어 있는 상태였어요. 요즘 사이트맵은 자동으로 잘 관리되고 있어서 굳이 새로 제출할 필요는 없었지만, 수동으로 다시 제출해서 상태 체크를 했고요.
방문자수, 페이지뷰의 큰 변동도 없었어요. 사이트 속도는 아쉽게도 이전 스킨이나 뉴 스킨 둘 다 느린 편입니다. 반응형 스킨을 쓰는 경우는 느린 스킨이 많은 듯해요. 이 속도 부분은 우선 제가 체감은 안되는데(테스트해보면 모든 기기에서 빠르게 로딩되어서 말이죠) 수치는 늘 안타깝게 나오더라고요. 이탈률의 급증이 속도의 문제도 아니었어요.

수치를 낮춰보고자 이런저런 방법을 시도해보다가 결국 이전 스킨으로 다시 되돌립니다. 사이드바, 플러그인을 재설정하는 것은 귀찮았지만, 스킨만은 저장되어 있으니 되돌릴 수 있어서 다행입니다.
이참에 좀 더 안정적인 유료 스킨으로 바꾸자는 마음도 있었는데요. 금액 투자는 전혀 아깝지 않았지만, 유료 스킨에서도 아쉬운 부분이 없진 않았어요. 그리고 무엇보다 글이 어느 정도 쌓여있는 블로그에서 스킨을 변경한다는 것 자체가 위험한 도전이기도 합니다.
스킨을 교체하는 것이 블로그의 여러 가지 수치 변화를 초래하는 것은 아니라는 분들의 글들도 많이 봤습니다. 영향을 전혀 미치지 않는 경우의 수도 분명 있을 거라 생각합니다. 하지만 최소한 제 경우에는 몇 년 동안 몇 번이나 스킨 교체를 시도하다가 결국 제자리로 되돌려본 경험이 있어요.
이건 마치 블로그의 스킨이 정말 제 피부가 되어버린 것처럼, 들러붙어서 떨어지지 않으려는 느낌?? 매일 옷 갈아입듯 스킨을 기분 따라 계절 따라 요리조리 바꾸고 싶은데, 블로그 스킨은 그렇게 하면 안 된다는 걸~ 이번에 다시 한번 더 느낍니다!

06월 07일에는 11.48%입니다. 94.28%에서 기존 스킨으로 교체 후 몇 시간 뒤 11.48%로 눈에 띄게 수치가 확 줄었습니다.

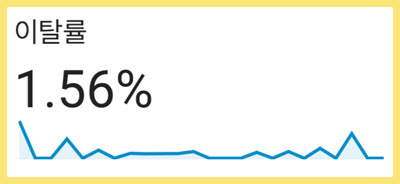
다음 날 06월 08일에는 1.56%로 기존의 안정세를 회복했습니다.

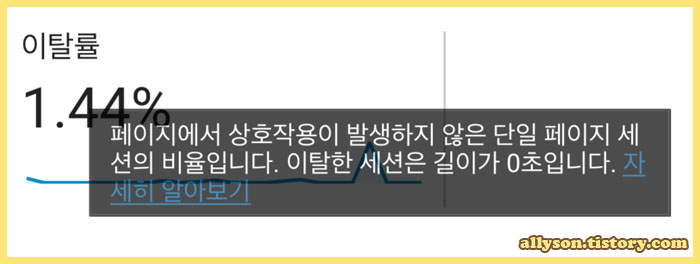
06월 10일에는 1.44%입니다. 6월 11일 현재까지 기존의 안정적인 수치를 잘 유지하고 있어요. 많은 블로그 고수님들이 구글 애널리틱스 보고서의 수치를 열심히 분석하고 잘 활용합니다. 저는 그런 분석이 별로 취미에 맞지는 않습니다. 수치를 분석하다 보면 너무 피곤해지니까요.

이탈률 글자 위에 마우스 커서를 올려 "자세히 알아보기"를 클릭합니다. 애널리틱스 고객센터 팝업창이 뜹니다.

이탈은 사이트에서 발생한 단일 페이지 세션입니다. 애널리틱스에서 이탈은 애널리틱스 서버에 단일 요청만 실행하는 하나의 세션으로 특별하게 계산됩니다. 예를 들어 사용자가 사이트의 단일 페이지를 연 후 같은 세션에서 더 이상 애널리틱스 서버에 다른 요청을 실행하지 않고 이탈한 경우가 여기에 해당합니다.
이탈률은 단일 페이지 세션수를 총 세션 수로 나눈 비율, 즉 사이트에서 사용자가 단일 페이지만 보고 애널리틱스 서버에 하나의 요청만 트리거한 모든 세션의 비율입니다.

이탈률이 높으면 나쁜가요? 경우에 따라 다릅니다. 사용자가 여러 페이지를 조회해야 사이트의 실적이 올라가는 것이라면 높은 이탈률은 좋지 않습니다.
예를 들어 홈페이지가 사이트의 다른 페이지(예: 뉴스 기사, 제품 페이지, 결제 과정)로 이동하기 위한 시작 지점인 경우 홈페이지만 조회하는 사용자의 비율이 높다면 높은 이탈률은 바람직하지 않습니다.
반면 블로그와 같은 단일 페이지 사이트이거나 또는 단일 페이지 세션으로 예상되는 콘텐츠를 제공하는 경우 높은 이탈률은 매우 정상입니다.
이탈률 - 애널리틱스 고객센터
이탈률 정보 이탈은 사이트에서 발생한 단일 페이지 세션입니다. 애널리틱스에서 이탈은 애널리틱스 서버에 단일 요청만 실행하는 하나의 세션으로 특별하게 계산됩니다. 예를 들어 사용자가 �
support.google.com
수치는 어디까지나 종합적인 결과물이기 때문에 단편적인 비교는 불가하다고 생각합니다. 굳이 다른 고수님들의 블로그와 비교하며 스트레스받을 필요도 없고, 자신이 주로 발행하는 글의 성격과 평균적인 방문자수와 그에 따른 수치들에서 보완할 점이 있는지를 살펴보는 게 좋을 것 같아요.
스킨 변경과 상관없이 이탈률을 낮추기 위해서도 여러 방법을 시도해볼 수 있겠습니다. 관련성이 높은 글을 많이 발행하고, 본문에 내부 링크를 걸어주는 방법 등이죠. 또한 사용자가 메뉴, 카테고리, 검색창을 이용함에 불편한 점은 없는지 체크해볼 수 있습니다. 그리고 사이트 속도 개선을 할 수 있는 방법을 연구해 봅니다.
스킨 변경 후에 방문자수가 감소한다면 기존 스킨에 있던 정보(사이트 소유 확인), 사이트맵, rss 등록, 문서 수집, 색인 생성, 오류 현황 등을 체크해 봅니다. 또한 상위에 랭크된 글의 순위 변동도 있을 수 있고요.
스킨 교체 후 이탈률이 급격하게 증가하는 경우는 기존 스킨 대비 교체한 스킨의 속도가 확연하게 떨어지는지 체크해봐야겠습니다. 또한 사용자에게 불편한 환경으로 바뀐 것은 아닌지도 확인해볼 필요가 있습니다.
집중력과 가독성을 더 떨어뜨리는 구조는 아닌가? 스킨 변경 후 애드센스 자동 광고가 너무 많이 붙어있지는 않는가? 모바일에서 메뉴 버튼, 사이드바가 제대로 잘 작동하고 있는가? 등등...
PC에선 문제없는데, 모바일에서 메뉴 버튼이 작동하지 않는 블로그를 종종 본 적이 있어요. 다른 글을 읽고 싶은데, 작동을 안 하니 그럴 땐 그냥 나가게 되죠. 저는 보통 댓글로 그 사실을 알려줍니다만, 모든 사람이 그런 부분을 알려주진 않으니 스스로 잘 체크할 필요가 있겠습니다.
여기까지 티스토리 스킨 변경 후 이탈률 급증, 세션당 페이지수 감소 현상에 대해서 살펴봤습니다.
이번 글은 간략하게 쓸 예정이었는데, 예상외로 꽤 길어졌네요. 특별한 해결책은 없지만, 소소한 부분도 디테일하게 알려드리고 싶어서 계속 덧붙이다 보니 글이 길어졌습니다.
긴 글 읽어주셔서 감사합니다 :)
' 정보 > 티스토리·애드센스' 카테고리의 다른 글
| 티스토리 블로그 구글 애드센스 미국 세금 정보 제출 (12) | 2021.05.30 |
|---|---|
| 티스토리 신에디터 폰트글자크기 줄간격 수정하는 방법 (16) | 2021.01.07 |
| 티스토리 스킨 교체 - 반응형2단 뉴스페이퍼A (24) | 2020.05.30 |
| 구글 애드센스 광고 부정행위 및 무효 트래픽 (30) | 2020.02.01 |
| 티스토리 블로그의 다음 DAUM 유입 중요성 (26) | 2020.01.12 |
| ♥ 공유 버튼 이용 온라인 스크랩만 허용합니다. ♥ 무단 복사 도용 및 2차 변경을 금지합니다. |
댓글