그동안 티스토리 블로그에 많은 변화가 있었는데요. 카카오 계정으로 전환하기는 일찌감치 했었고, 티스토리에서 구글 애드센스 연동은 여러 가지 말이 많아서 최대한 미루다가 작년 12월 말일 몇 시간을 남겨두고 했습니다.
연동하지 않을 경우, ads.txt 파일 문제와 기존 광고도 정상 노출되지 않을 수 있으니 (중요) 2020년 12월 말까지는 티스토리에서 구글 애드센스 계정을 연동하라고 공지한 바 있습니다.
저는 블로그 관리 홈에서 광고 설정은 사용하지 않고, 스킨 html에 삽입한 본문 상하단 광고 외에는 자동 광고로 송출하고 있습니다.

티스토리 신에디터
폰트글자크기 줄간격
수정하는 방법
또한 플래시 종료와 함께 구 에디터, 일부 플러그인도 종료하게 되었는데요. 구에디터는 2021년 01월 중에 종료 예정이라고 합니다. 종료 전까지 구 에디터 작성 글을 신 에디터로 글 별 전환 기능 제공, 종료 후에도 마찬가지로 수정할 수 있게 지원한다고 합니다.

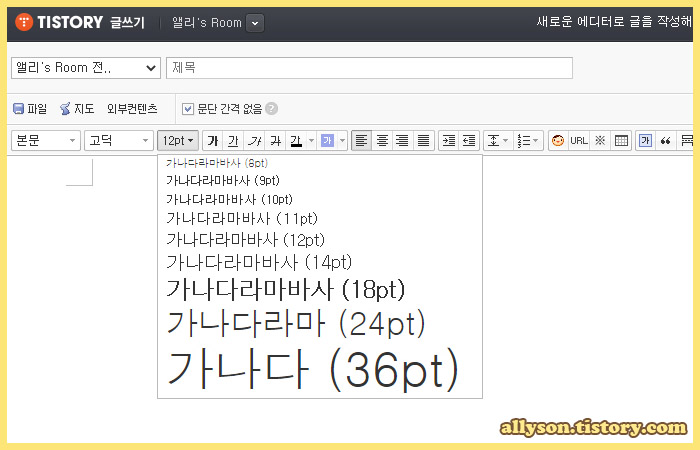
신에디터는 아쉽게도 보완이 필요한 부분이 많아서 가끔씩만 사용하고 있었고, 대부분의 글 발행을 구에디터로 하고 있었습니다. 무엇보다 구편집기의 폰트크기에 익숙해져 있었는데요.

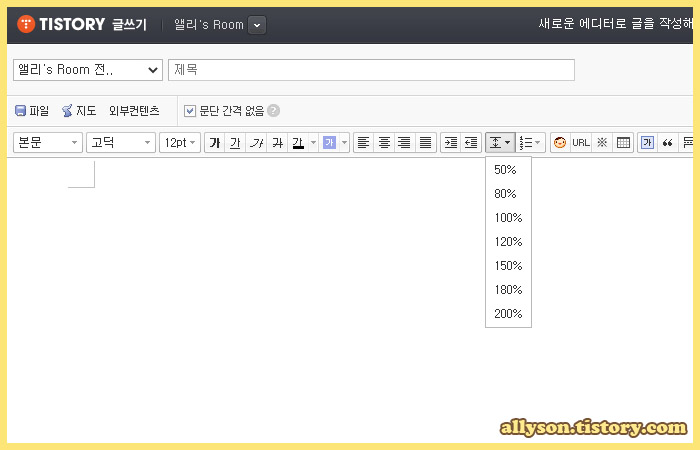
줄간격 역시 다양하게 설정할 수 있었습니다. 기존 발행 글을 신에디터로 모두 개별 전환할 수는 없는 노릇이니, 구버전 종료 후에 기존 글에 수정이 필요한 부분이 있는지 변화를 살펴봐야 할 것 같습니다.

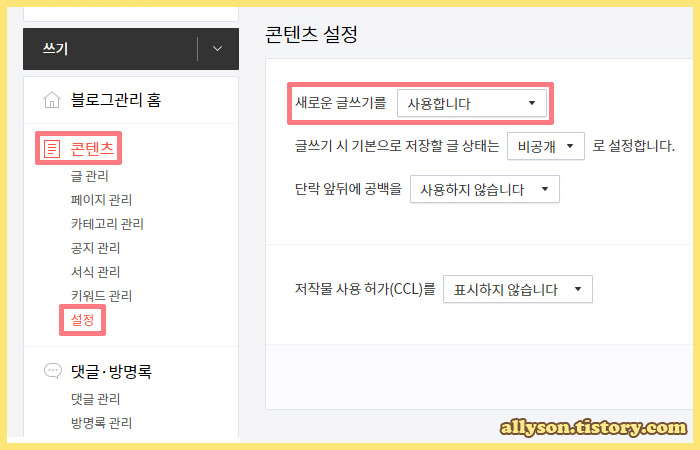
블로그 관리 홈 > 콘텐츠 > 설정에서 새로운 글쓰기를 "사용합니다"는 신에디터, "사용하지 않습니다"는 구에디터입니다. 01월 07일 현재까지는 구 에디터 사용이 가능합니다. 설정 후 "변경사항 저장" 클릭 후 "저장 완료" 된 것을 확인합니다.

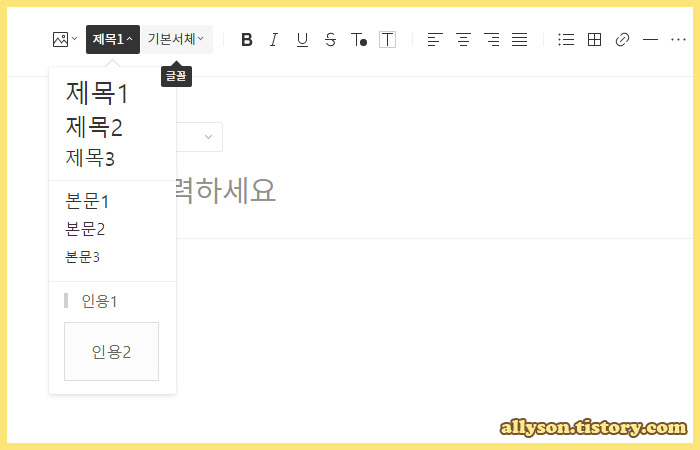
글쓰기로 들어가서 새에디터로 편집을 해보면, 글자크기가 좀 애매합니다. 구버전에서 12pt를 주로 사용하고 있었지만, 여기서는 그에 해당하는 크기가 없습니다. 본문 2는 작다고 느껴지고, 본문 1은 크다고 느껴져서 그 사이 크기가 없어서 아쉽더라고요.
CSS 수정하기 귀찮아서 아쉬운 대로 새 버전은 가끔씩만 사용했었습니다. 물론 사용할 때마다 폰트 크기에 불만을 품으면서 말이죠. ㅋㅋ (CSS 수정하기 너무 간단한데 왜 귀찮다고 미뤘는지 모르겠어요! 결국 발등에 불 떨어지니까 하네요 ㅎㅎ)

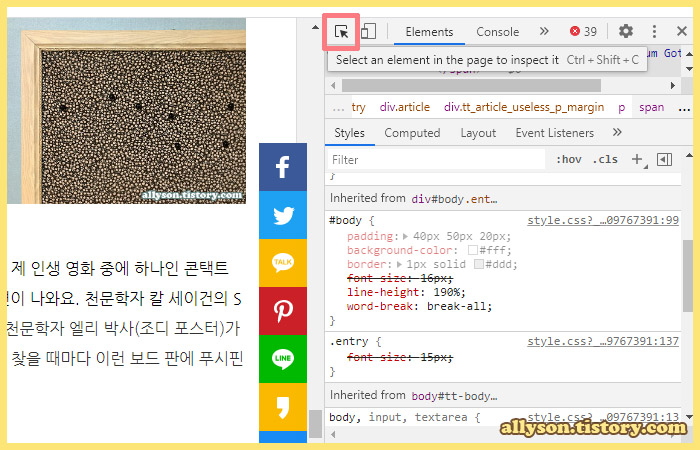
제가 쓰고 있는 스퀘어(Square) 스킨을 기준으로 설명드릴 건데, 어떤 스킨을 사용하더라도 같은 방법으로 CSS 위치만 찾으시면 됩니다. 크롬(Chrome)에서 블로그 본문 창을 하나 띄우고 키보드 F12 키를 눌러주세요. 화살표 표시를 클릭합니다.
F12 개발자 도구, 블로그 스킨 편집 CSS 위치 찾기
안녕하세요! 사진찍는 꿈작가 앨리손입니다~ 이전 포스팅에서 티스토리 블로그 WHATEVER 스킨 편집, 블로그 이름(타이틀) 글꼴 폰트 변경하기, 섬네일 리스트 2 글 '더보기' 색상 변경에 대해서 알
allyson.tistory.com

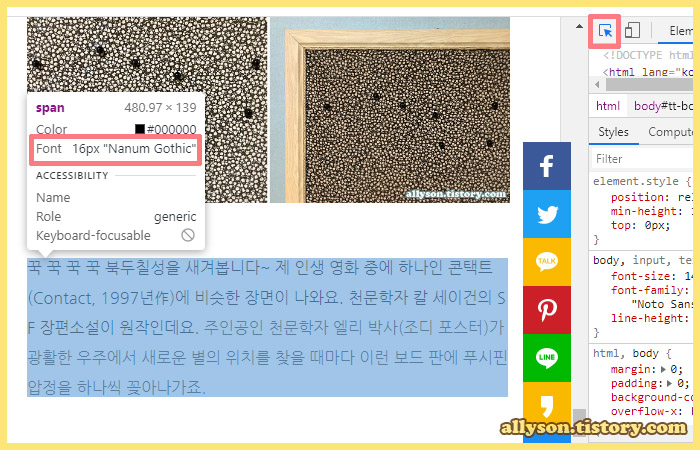
화살표가 파란색으로 바뀌는 걸 확인하고, 본문의 내용의 한 부분에 (클릭하지 않고) 커서만 올리면 현재 폰트크기를 확인할 수 있습니다. 원래 15px이었는데 16px로 수정한 상태입니다. 제가 사용했던 12포인트(pt)=16픽셀(px)입니다. 대부분의 브라우저에서 사용하는 폰트 기본값이 12pt=16px=1em=100%입니다.

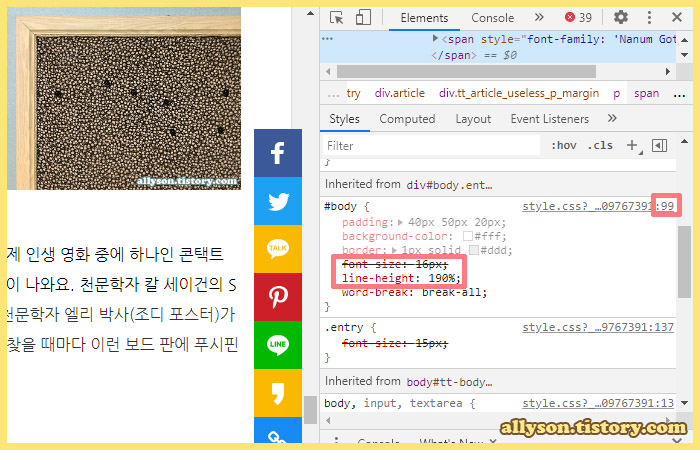
글자크기 확인 후 클릭을 하면 CSS 위치를 파악할 수 있습니다. 제가 쓰는 스퀘어(Square) 스킨은 수정도 많이 했었고, 다른 스킨에 비해서 파악이 바로 잘 되진 않았어요. 처음엔 .entry (137번째 줄) font size를 수정했다가 줄 간격이 함께 움직이지 않아서 다시 원상 복구하고 #body (99번째 줄) 부분을 추가 및 수정했습니다.

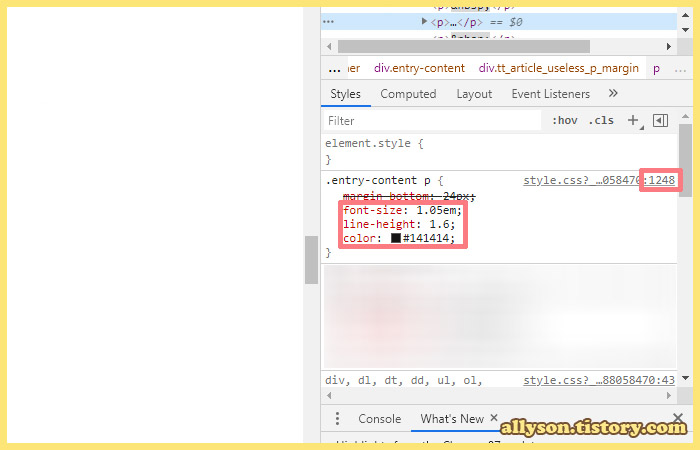
다른 스킨을 동일한 방법으로 해봤더니 위치를 바로 찾을 수 있었습니다. .entry-content p (1248번째 줄)에서 폰트크기와 줄간격, 색상 등을 수정할 수 있습니다. 포스터, 북클럽 스킨 등은 대부분 비슷한 위치를 찾으시면 될 거예요.
스퀘어 스킨에서는 폰트 사이즈 단위가 px, 여기서는 em인데요. 티스토리 신규 스킨은 대부분은 em 단위를 사용하고 있습니다.
px은 고정된 절댓값으로 반응형 웹사이트에 적합하지 않고, rem/em은 각각 최상위 html요소와 부모 요소의 영향을 받아 크기가 변하기 때문에 반응형 웹사이트에 적합합니다. 그중에서도 rem을 더 많이 사용한다고 합니다.

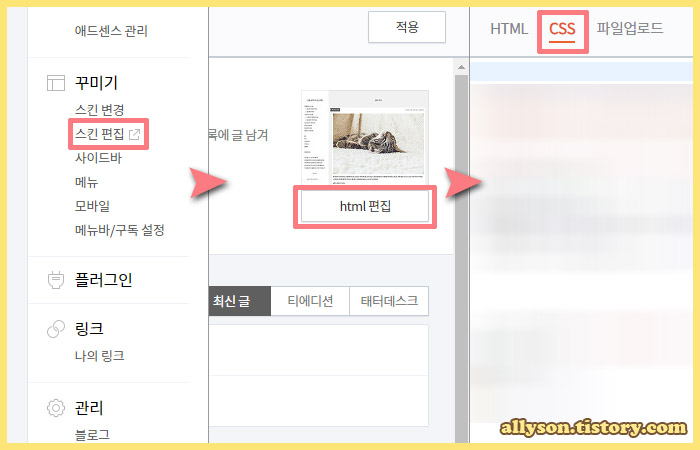
자, 그럼 티스토리 블로그 스킨으로 가서 CSS 수정을 해보겠습니다. 블로그 관리 홈 > 꾸미기 > 스킨 편집 > html 편집 > CSS 순서로 들어갑니다.

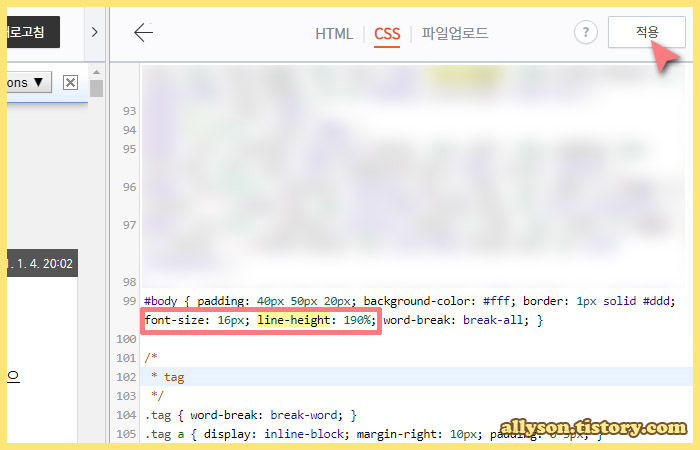
content 아래 #body (99번째 줄)에 폰트 사이즈가 없어서 추가해주었습니다. 글자크기 font size: 16px; 삽입, 줄간격 line-height 180%; --> 190%;로 수정했습니다. 수정 후에는 적용을 꼭 눌러주세요. 동일 스킨이라도 수정을 했다면 CSS 위치는 다를 수 있습니다.
포스터, 북클럽 스킨 등은 앞서 말한 .entry-content p 위치로 들어가 수정하시면 됩니다. CSS 단위별 폰트크기 (px, em, %, pt) 참고 사이트는 아래에 있습니다.
Pixel to Em Converter [CSS 단위별 폰트크기(px, em, %, pt)]
Pixel to Em Converter [CSS 단위별 폰트크기(px, em, %, pt)] Pixel to Em Converter 및 변환 공식 PX TO EM Converter , EM TO PX Converter 상대적인 폰트 크기..
chongmoa.com

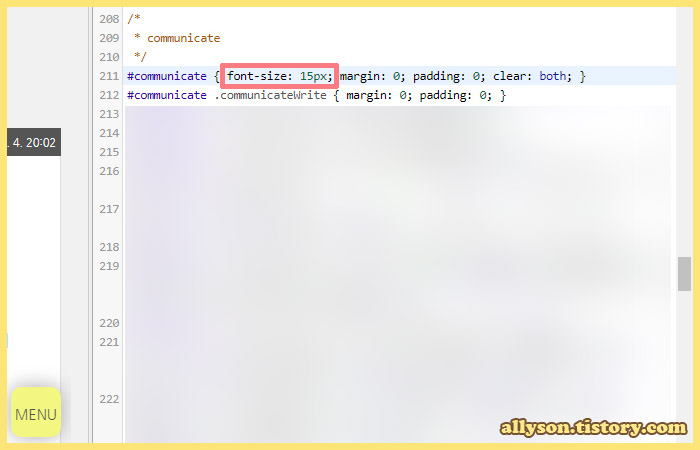
폰트사이즈와 줄간격을 수정하니 딱 제가 원했던 크기가 되었습니다. 그런데 본문과 댓글이 함께 움직여서, 댓글 크기도 덩달아 커졌더라고요. 본문보다 댓글은 살짝 작아도 될 것 같아서, #communicate에 font-size: 15px; 를 삽입해주었습니다.

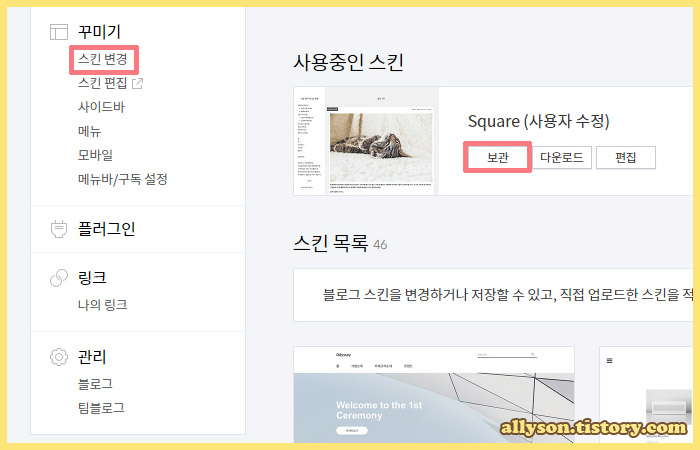
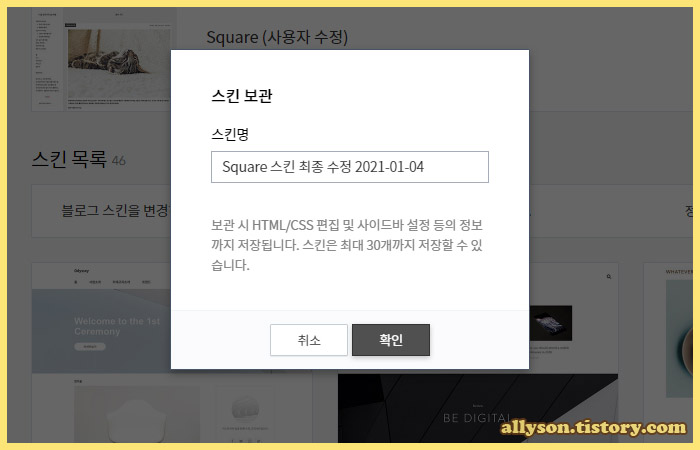
스킨 수정이 모두 끝나면 저장을 해두는 게 좋습니다. 수정을 여러 번 하다 보면 잘못돼서 이전 단계로 돌아가야 할 때가 꼭 한 번씩은 있으니까요. 블로그 관리 홈 > 꾸미기 > 스킨 변경 > 사용 중인 스킨 > 보관을 클릭합니다.

보기 편한 스킨명을 입력하고 확인~!!

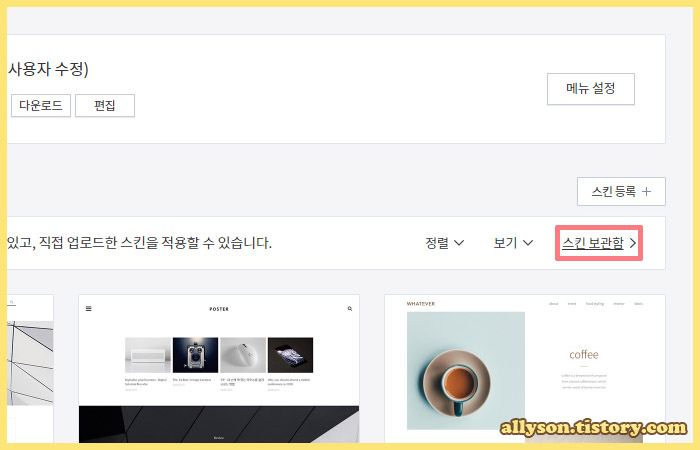
블로그 관리 홈 > 꾸미기 > 스킨 변경 > 스킨 목록 > 스킨 보관함에서 보관한 스킨을 확인할 수 있습니다. 신, 구 편집기에 각각 장단점이 있지만 우선 폰트크기를 맞춰놓고 나니까 나머지 큰 불만은 없네요. ㅋㅋ 이미지는 원래 포토샵에서 다 작업하고, 특별히 에디터에서 사용하는 기능이 많진 않아서인가 봐요.
새로운 글쓰기로 계속 발행하셨던 분들에게는 뒷북 같은 정보 공유일 수도 있겠지만, 구에디터가 종료되는 시점을 앞두고 선택의 여지없이 신에디터를 쓰시는 분들에게 조금이나마 도움이 될까 해서 이번 글을 작성해 봤습니다.
' 정보 > 티스토리·애드센스' 카테고리의 다른 글
| 신한은행 외화 체인지업 예금 비대면 계좌개설 (0) | 2022.08.09 |
|---|---|
| 티스토리 블로그 구글 애드센스 미국 세금 정보 제출 (12) | 2021.05.30 |
| 티스토리 스킨 변경 후 이탈률 급증, 세션당 페이지수 감소 (44) | 2020.06.11 |
| 티스토리 스킨 교체 - 반응형2단 뉴스페이퍼A (24) | 2020.05.30 |
| 구글 애드센스 광고 부정행위 및 무효 트래픽 (30) | 2020.02.01 |
| ♥ 공유 버튼 이용 온라인 스크랩만 허용합니다. ♥ 무단 복사 도용 및 2차 변경을 금지합니다. |
댓글